
카카오 비즈보드 소재 신규 타입 소개: 좌측 이미지형
카카오모먼트는 카카오톡, 카카오페이지 등 카카오의 주요 서비스에 노출되는 지면 광고를 제공하는 광고 매체입니다. 카카오톡의 MAU(Monthly Active Users)가 여전히 4,500만 명1에 달하는 만큼, 국내 시장에서 중요한 역할을 수행하고 있습니다.

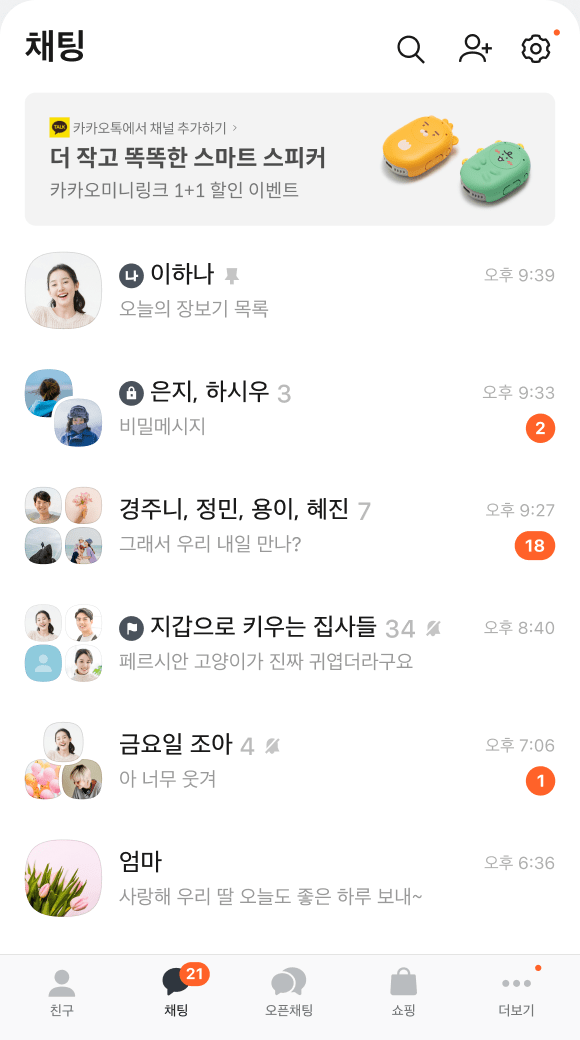
카카오 비즈보드 지면 예시
카카오 #비즈보드는 카카오모먼트의 가장 대표적인 소재 유형입니다. 카카오톡의 [친구], [채팅] 탭 등 이용자들이 가장 자주 방문하는 페이지에 보여지는 만큼 큰 노출 효과를 기대할 수 있습니다.
2024년 12월, 카카오모먼트는 비즈보드의 새로운 타입으로 #좌측이미지형을 소개하였습니다.2
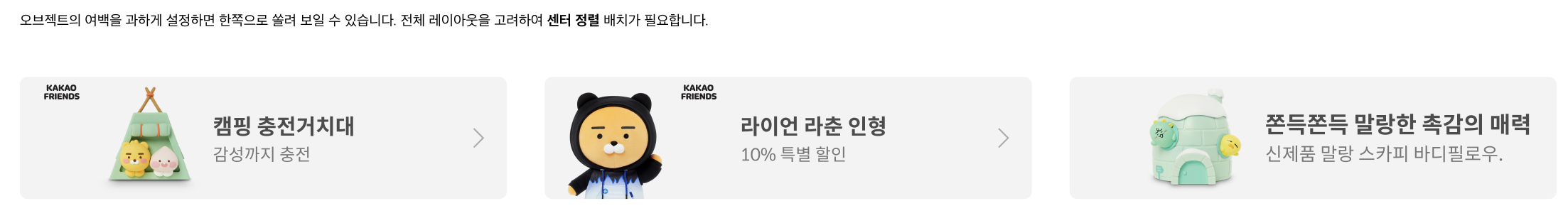
비즈보드는 예시 이미지처럼 일반적으로 이미지가 우측에 위치하도록 규격을 정하고 있었지만, 아래 이미지처럼 오브젝트가 좌측에 위치한 형태로 소재를 운영할 수 있습니다.

좌측 이미지형 예시
마케터에게 가장 중요한 건 역시 성과일텐데요!
아직 오픈 기간이 오래되지 않았다 보니 많은 사례가 쌓이지는 않았지만, 마케터 분들의 사용 후기에 의하면 우측형 대비 좌측형의 클릭률이나 전환율이 소폭 우수한 것으로 보인다고 합니다.
광고비를 10배 가까이 사용했음에도 불구하고 클릭률이 거의 유사하고, 전환율도 5~10%가량 우수했다고 해요.
이러한 차이는 산업이나 시점에 따라서 달라질 수 있겠지만, 아직 우측형 광고 상품을 사용하는 경우가 대부분이다 보니 좌측형 소재가 이용자들의 시선을 사로잡는 게 아닐까 싶습니다.
좌측형 카카오 비즈보드를 사용하기 위해 마케터 분들이 아셔야 하는 변화 요점은 아래와 같습니다.
제작 방법
- 우측 이미지형의 경우 모먼트 배너 제작 툴을 이용하여 간단히 제작할 수 있지만, 좌측형은 현재 PSD 포토샵 템플릿으로만 제작이 가능합니다.
소재 별도 가이드
- 우측에 190px 이상 여백 발생 시 꺽쇠 아이콘 필수 적용; 꺽쇠 아이콘 사용 시 최소 40px 이상 간격 적용
- 익스펜더블 활용 시 서브카피가 힌트에셋을 가리지 않도록 해야 함

우측 여백 발생 시 꺽쇠 아이콘 가이드

익스펜더블 활용 시 힌트 에셋 가이드
보다 상세한 좌측형의 가이드는 카카오 비즈보드 제작가이드3에서 확인하실 수 있습니다.
[1] 모바일인덱스, 2024년 하반기 대한민국 모바일 앱 명예의 전당 (https://www.igaworksblog.com/post/mobileapp_chart)
[2] 카카오모먼트, [상품]비즈보드 소재의 새로운 타입 소개(좌측 이미지형) (https://lounge-board.kakao.com/bulletin/100325?serviceType=KAKAOMOMENT)
[3] 카카오모먼트, 카카오 비즈보드 제작 가이드 (https://kakaobusiness.gitbook.io/main/ad/moment/start/talkboard/content-guide#id-2-1)